

事務局の視点から、SNSやお知らせでは
伝えきれない
スクールの情報や
魅力を発信しています。
2024.04.30

こんにちは。Webデザインスタンダードコースを受講していたしほです!
ここでは私が受けていたWebデザインスタンダードコースの内容やその感想を綴っていきます。
当コースの受講を検討中の方はぜひ覗いていってください。
私が受講した10月開講のコースは前半はWebデザインに特化した内容、後半はコーディングについて主に学んでいく形になっています。
もう少し細かく分けると
1:Webデザインの基礎・デザインソフトの基本操作
2:バナー作成
3:Webページ作成
4:HTML/CSS/JavaScript(JS)/WordPress(CMS構築)
という流れ。
今日はこの「3:Webページ作成」の内容を取り上げてみます!
それと共にWeb制作に必要なアプリケーションである「Figma」の紹介もしてみようと思います!
みなさんFigmaというアプリをご存じでしょうか?
おそらくWeb業界にいる方以外は馴染みがないアプリかと思います。
私もWebデザインのコースを受ける時に初めて知りました。
FigmaはWebサイトやモバイルアプリのデザイン等を制作するのにとても便利なWebベースのアプリケーションで、使いやすい機能とチームでの共同作業とコラボレーションのしやすさなどから近年使用するデザイナーが増えているようです。
それに伴って私が受講するWebデザインスタンダードコースのカリキュラムもFigmaが学べるカリキュラムに変更になりました!
使い方をマスターすれば格段にデザインのスピードが上がるらしいFigma・・・
しかし初めて触る人は分からないことだらけ!ということでWeb制作の最初の数回はまずその使い方を学んでいきます。
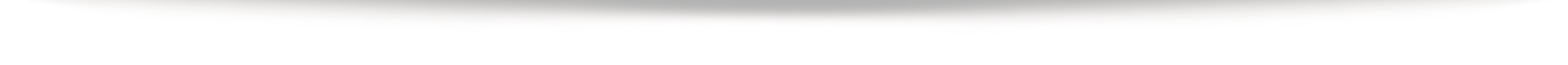
Figmaの機能を学ぶために、実際に操作しながら様々な便利な機能を学び、実際のWebサイトを模写することで理解を深めました。
Figmaの画面はこんな感じ▼

ちなみに、Figmaは誰でも無料でダウンロードできます!ちょっと触ってみたいなという方もすぐに使い始めることができますよ。
Figmaのダウンロードはこちら
大体の使い方が分かったところで、いよいよオリジナルのWebサイト制作へ!
今回は需要が多いモバイル版のWebサイト作成を行うこととなりました。
まずは構想を練るところから始まります。
nestsと提携しているグルテンフリースイーツのお店「NachuRa」のWebサイトを作ることも可能ですし、自分の好きなバンドのWebサイトを自分なりに作り替えたり、友人のクラフト系のECサイト等を作る方もいました。
全く一から自分のアイデアでWebサイトを考えている方も、もちろんいました!
「自分の情熱のある分野だったり、誰かのためにまず作ってみると作りやすいよ」と講師の方から一言。
私には音楽活動をしている友人がいるので、彼女のWebサイトの作成をすることにしました!
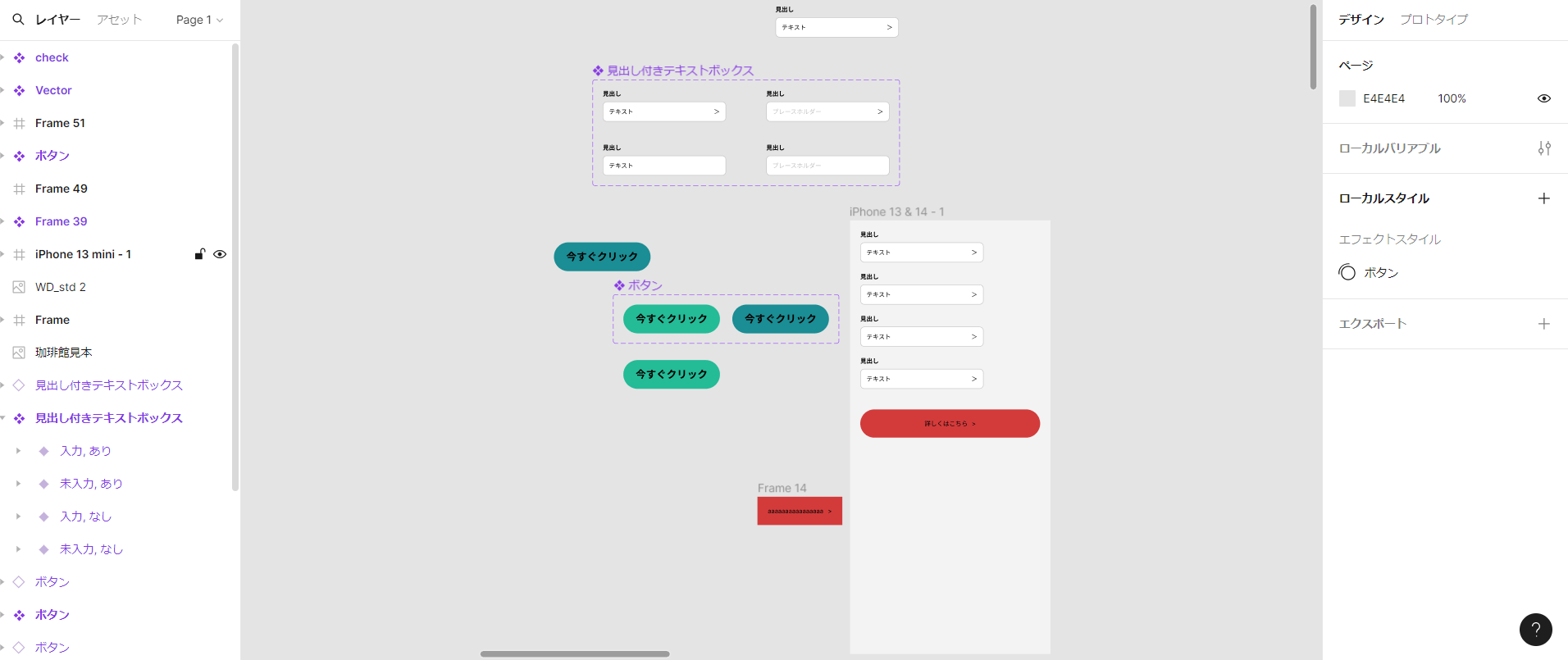
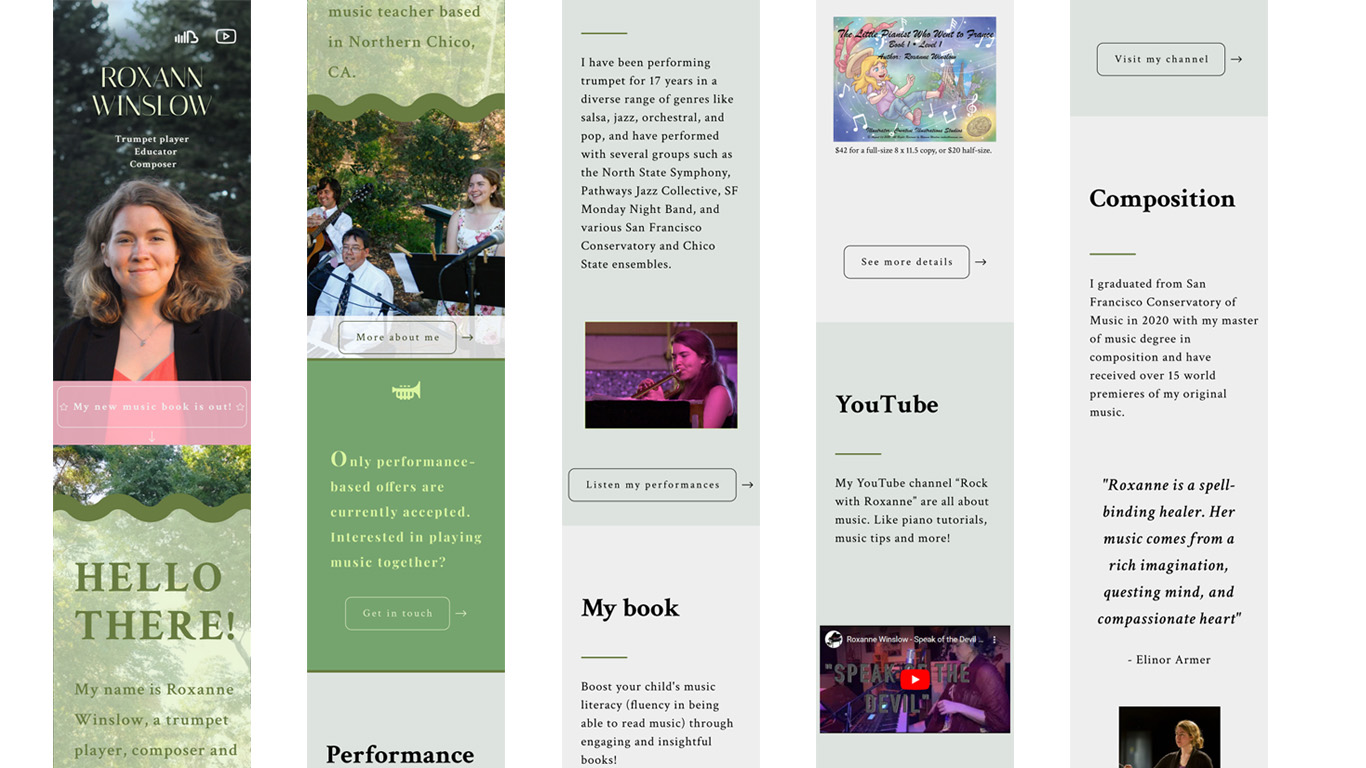
Figmaを使って作ったデザインがこちら▼

写真をメインにすることで彼女自身の人となりが分かるように意識してデザインしました。
そして活動範囲が様々あるので優先順位をつけカテゴリー別に分かりやすくまとめることを心がけました。
ただ、ユーザーが見やすい・伝わりやすいデザインにするにはもっと工夫が必要だと感じています。
またここからブラッシュアップしていければと思います!
FigmaはWeb業界ではお馴染みですが、一般の方にはあまり知られていないアプリかもしれません。
しかし、使いやすい機能とチームでの共同作業が可能なため、Webデザインに欠かせない存在となっています。講座ではそのFigmaの使い方を学んだら、いよいよオリジナルのWebサイト制作へ!
最初は自分の情熱のある分野だと、より作りやすいはずです!
みなさんも、ぜひ挑戦してみてくださいね。
この記事をシェアする
関連記事
各コースの詳細はもちろん、
特待生制度のことや、業界についての質問等、
個別で対応させて頂きます。
入学をご検討中の方はお気軽にご予約ください。