

事務局の視点から、SNSやお知らせでは
伝えきれない
スクールの情報や
魅力を発信しています。
2024.04.09

こんにちは。
2024年3月まで6か月間nests Digital Creative AcademyのWEBデザインスタンダードコースを受講していた「しほ」です!
ここでは私が受けたコースの内容とその感想を綴っていきます。
当コースの受講を検討中の方はぜひ覗いていってください。
私が受講した10月開講のコースは前半はWEBデザインに特化した内容、後半はコーディングについて主に学んでいく形になっています。
もう少し細かく分けると
1:WEBデザインの基礎・デザインソフトの基本操作
2:バナー作成
3:WEBページ作成
4:HTML/CSS/JavaScript(JS)/WordPress(CMS構築)
という流れ。
今日はこの1と2の講座内容を取り上げてみます!
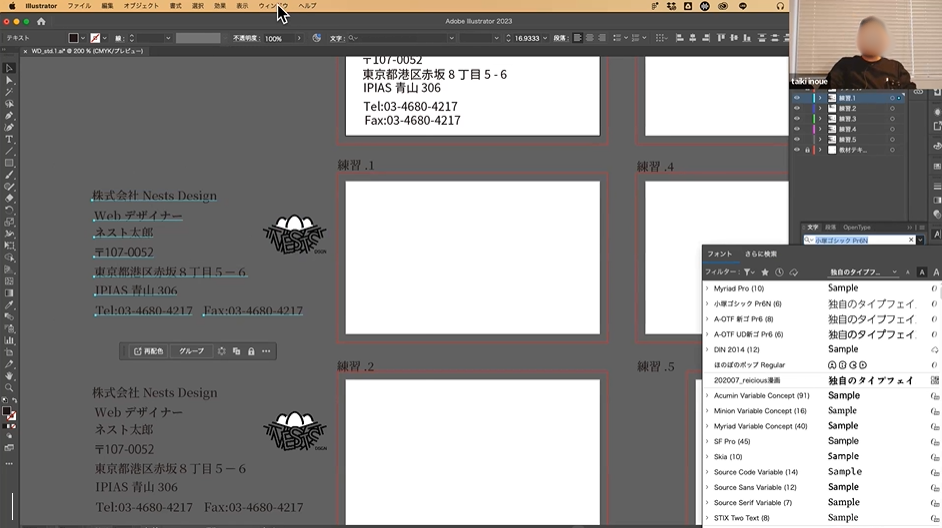
講座の初回から3回目までで主にデザインの基礎とPhotoshop/ Illustratorの基本的操作を学んでいきます。
周りの受講生もPhotoshopやIllustratorを初めて触る人ばかり!講師の方も私たちの進行状況を毎回確認しながら進んでくれます。

講座のあとは基本的に課題が出ます。デザインをトレースしたり簡単なWEB広告デザインを作成したりというもの。
講座ではゆっくり私たちのペースに合わせて進行していきますが、課題自体は結構スパルタ?で、完成させるためには自主学習も欠かせません!自分自身でも知識を増やしていくことが必要です。
それをこなすことで成長できます。また、提出した課題は講師からのフィードバックがもらえます。他の受講生のデザイン作品のフィードバックも聞けるので勉強になることが多いです!
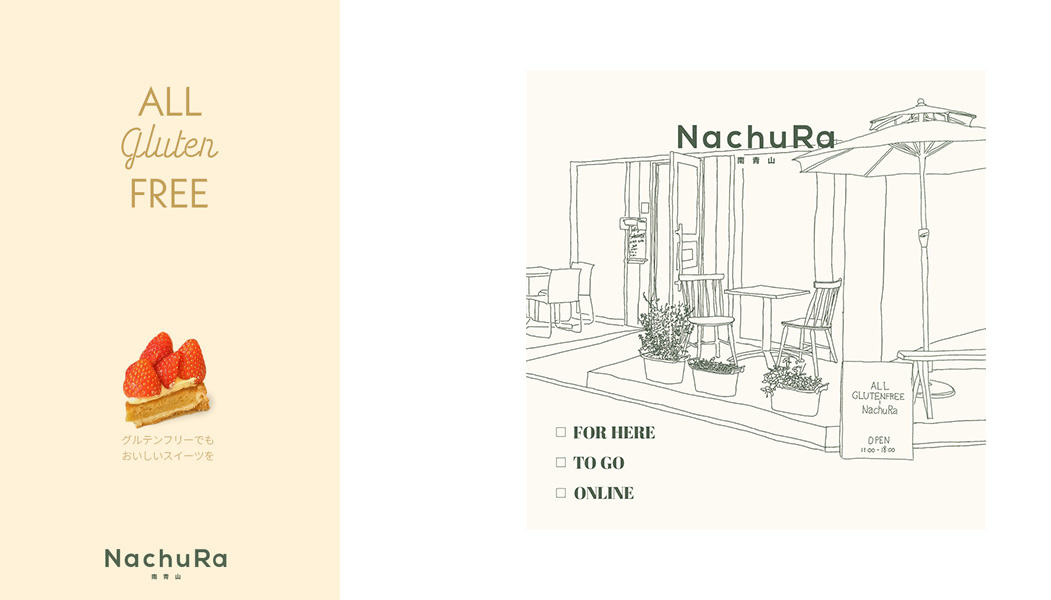
講座の4回目からバナー作成の学習がはじまります!ここで言う「バナー」とはWEBページを紹介するために設置する、お店ののぼりや看板のようなもの。つまりWEBサイト等に出てくる広告のことです。ここでは実際にあるグルテンフリースイーツのお店「NachuRa」のSNS用のバナーを2点作成する課題が出されます。さらに提出後、講師やスタッフ等の投票で最優秀賞や優秀賞が決まるコンテスト形式となっています。
まだ講座も4回目なのに大丈夫かな…という不安をよそに、どんどん話しは進んできます笑
こうなったらやるしかない!という気持ちで作成スタート!
講師の方に相談しながら作業が進められるように講座内に作業時間も設けられていますよ!
そして私が作成したものがこちら▼

講師の方からの講評では良いところをたくさん挙げていただきました!改善点としてはどちらも文字が小さく視認性に欠けているということとシンプルすぎてインパクトにかけるので工夫をということ。課題は大変でしたが、やり切った達成感はひとしおです!
ちなみにコンテストの結果は過去のブログに載っているのでぜひ見てみてください!
この記事をシェアする
関連記事
各コースの詳細はもちろん、
特待生制度のことや、業界についての質問等、
個別で対応させて頂きます。
入学をご検討中の方はお気軽にご予約ください。